When it comes to creating expert website UI, the navigation menu is one of the most important parts of the blueprint. Without an like shooting fish in a barrel-to-use menu that seamlessly directs visitors through your website, people will struggle to become effectually. Once they get frustrated, that'south all it takes to make them exit.
A boring navigation menu tin too significantly detract from your site, even if it works well enough. This is where even good UI designers struggle in creating menus that are not just beautiful and interesting, just also simple and intuitive.
If you lot want to design a good-looking menu for your site, you have a few options. The first is past using WordPress' default menu editor — simple merely gets the job done — or by designing a highly customizable menu with Elementor'south Nav Bill of fare widget.
In the following post, nosotros will go over footstep-past-step instructions on ii ways of creating a menu in WordPress, one in the default editor, and the other with Elementor. Just follow these instructions and you'll have your own beautiful menu in no time.
Run across here to learn how to build a Mega Carte with Elementor
(Note that you'll demand to have a default WordPress menu created to use the Nav Menu widget, then brand sure to follow this tutorial in full even if you only want to use Elementor.)
By default, you don't need to install anything to create a simple menu for your WordPress site. It might not be the most elegant mode or the one with the most customization options. But WordPress menus work well enough to clearly directly visitors through your site, and they await okay with a default theme.
Permit's first make a simple menu from the WordPress dashboard. Log into your backend and head to Appearance > Menus, located on the sidebar. Look for Bill of fare Proper noun and type in the title of your new navigation menu, then click the big blueish button to create it.
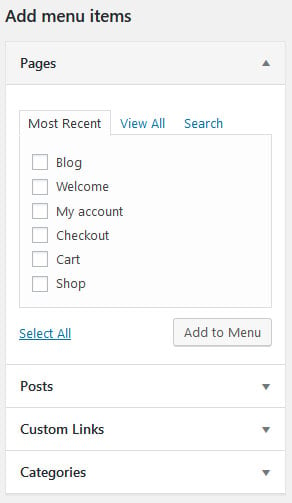
Your menu won't practice much unless you lot specify what's in it. On the side of the folio, you should at present see dropdowns with pages, posts, custom links, and categories to choose from.
Just click the checkbox next to any folio yous want to add and click Add to Carte. Make sure to click utilise the View All tab, or the search office if you have also many pages.
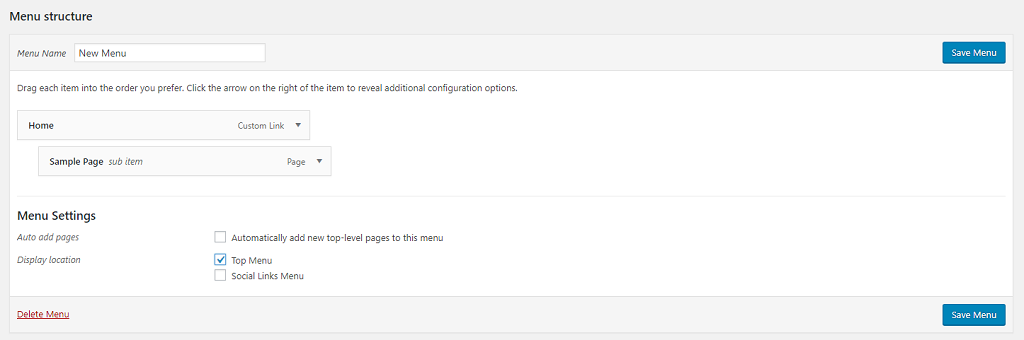
In one case you've added a few items, you'll demand to include some info by clicking the arrow next to each element under Menu Structure.
- Navigation Label – The title of the link, displayed within your menu. Case: "Store", "Gallery", and "Virtually".
- Title Aspect – Text that appears on mouse hover over that menu item.
- Open Link in New Window – Mostly, go out this off unless linking to a third-political party site.
- CSS Classes – Add a niggling padding, bold the text, so on using CSS.
- Link Relationship– If linking to a third-party related site, specify if this is a site from your colleague, family member, or fifty-fifty another of your own websites.
- Description – A short description of the menu item that displays if your theme supports information technology.
When you've fleshed out all your carte du jour items, your job isn't quite washed. For i, WordPress supports submenus. That means you can create parent and child carte items. If yous practise, visitors will be able to hover over the parent particular on your site to reveal its child pages.
Drag and driblet the items into the order you want them to announced. If yous want to make a submenu, drop information technology underneath the item you desire to be its parent, then elevate information technology to the right.
Y'all can use the same method to modify the order of your bill of fare items to your desired sequence.
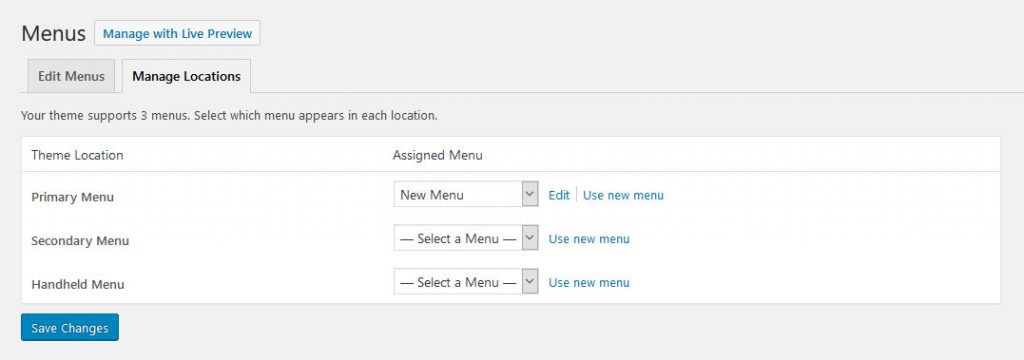
In the menu editor screen, go to the Manage Locations tab and click the checkbox where you want to add your new carte du jour. The bachelor options depend on your theme, but generally, you'll desire to tick Primary Carte or Top Bill of fare.
You lot can find the same settings at the bottom of the master menu screen in the form of checkboxes.
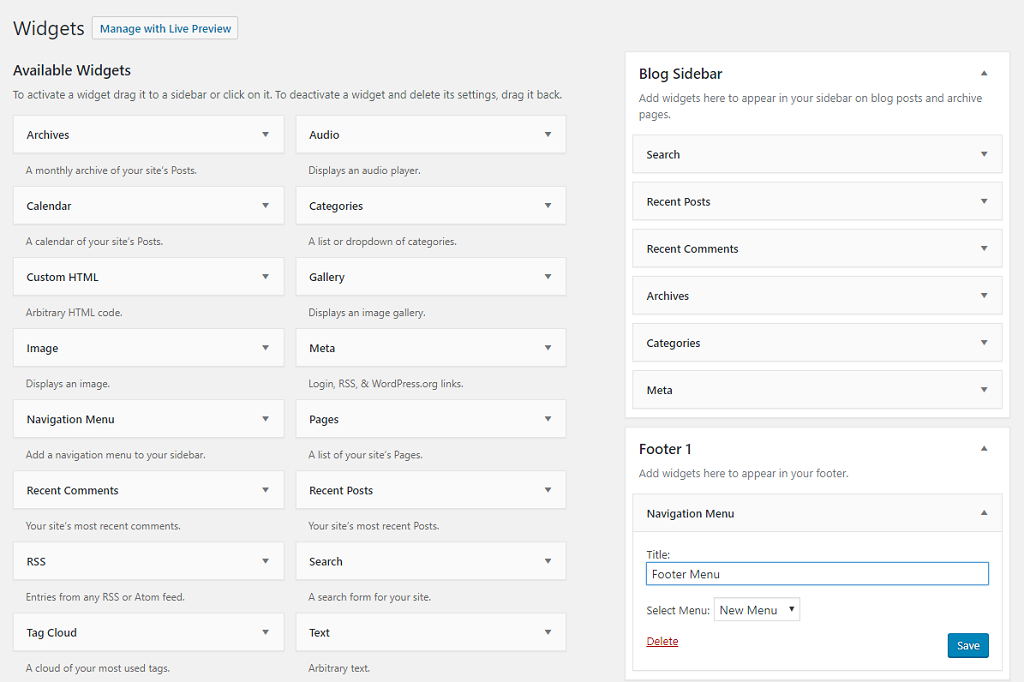
If this doesn't work for you, attempt going to Appearance > Widgets and dropping the new Custom Menu or Navigation Bill of fare particular where y'all desire it.
If you can't utilize either of these options, you may need to switch themes or encounter if your theme has its own menu editor.
And there you have it: a simple, if not particularly flexible, WordPress menu. Styling it any further volition require CSS knowledge.
Is that non proficient enough for y'all? Want more than customization and command? Read on and nosotros'll bear witness yous how to create a customizable carte with Elementor.
In order to use the Nav Menu widget, you'll need to take any version of Elementor Pro installed. If you're using the free version, you lot'll accept to stick with the default WordPress menu or employ a third-party.
With Pro you'll also get admission to 300+ templates, a builder for Themes, WooCommerce sites, and marketing Popups, more than animations for your site, and extra widgets just for WooCommerce users.
And don't forget the other pro widgets like a Posts List, Call-to-Action button, Reviews, Inaugural, and various Facebook Blocks alongside the Nav Carte du jour.
The Nav Menu widget itself comes with extensive features:
- Place Nav Menus anywhere you want, non just in the header or at the top of your page. Go wild and place your menus anywhere you like, even inside posts.
- Add every bit many menus on a site or page every bit you like.
- Easily add elegant hover animations.
- Mobile responsiveness and the power to customize how your carte looks on computers, tablets, and phones.
- Tweak typography, colour, and other design elements.
- Pixel-perfect precision with padding, spacing, and marshal options.
Now we're going to show y'all how to use all of these with the Nav Carte widget.
As mentioned above, to get started, you're going to need to have a default WordPress carte already created. Make certain to follow the tips in a higher place to learn how.
If your WordPress menu is done, it'due south time to add information technology to your site using the Nav Menu widget. For that, create or edit whichever template you lot want your bill of fare to appear in (due east.g. a header). Here, look for the Nav Bill of fare widget and add it to your desired location.
In one case finished, your WordPress menu is now editable in Elementor — time to go customizing!
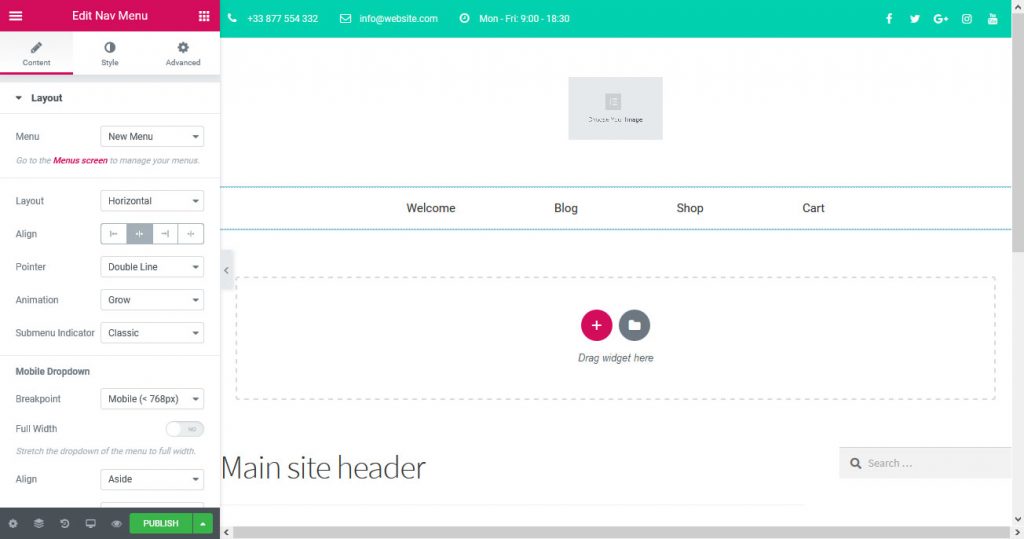
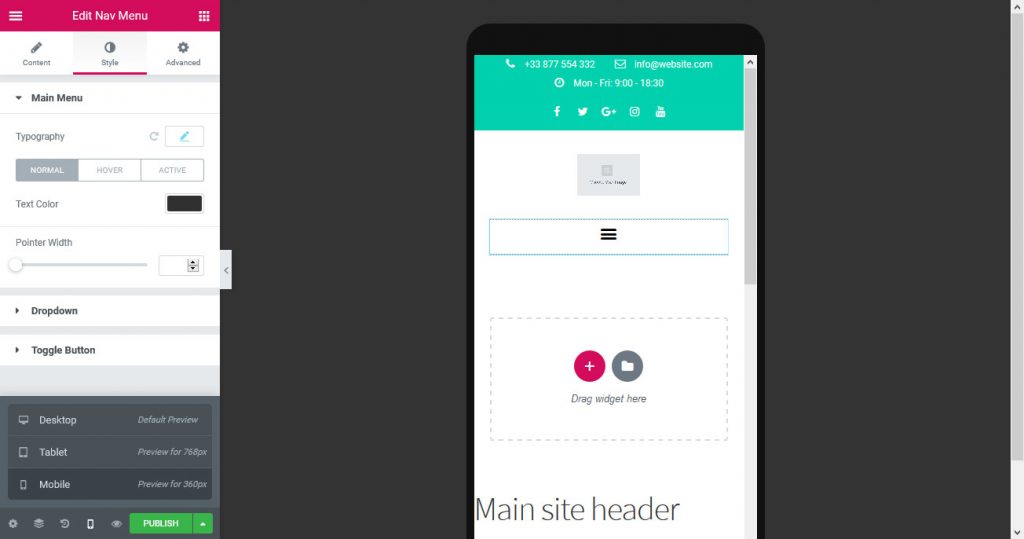
On the left-manus sidebar, you should run across three tabs: Content, Style, and Advanced. The offset thing yous should exercise, if it's not already done, is to become to Content and change Menu to the ane you want to display. This allows you to meet information technology in the preview screen.
Nether Layout, y'all can set the menu to be horizontal, vertical, or fifty-fifty a hidden dropdown accordion. Try it out, you lot will immediately see how it looks in unlike styles. Marshal lets you alter the alignment of your bill of fare items.
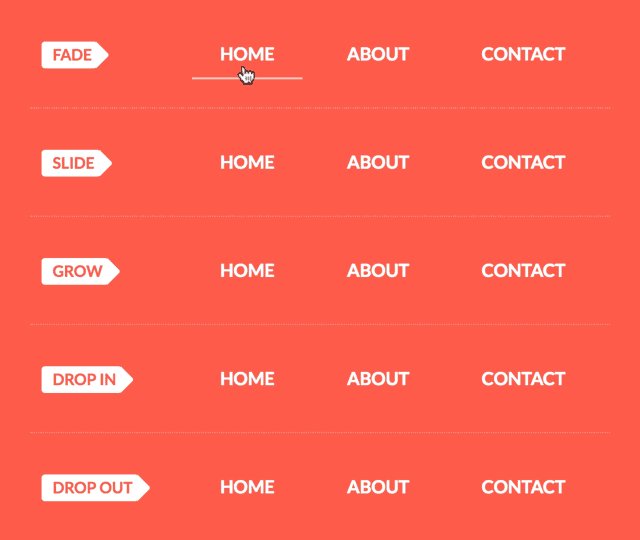
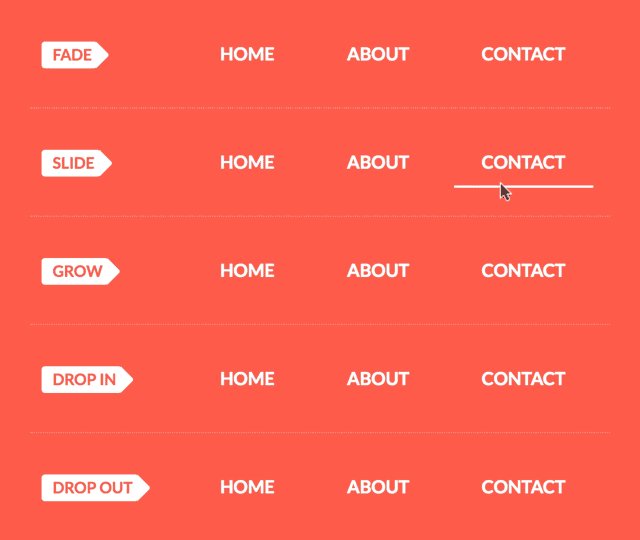
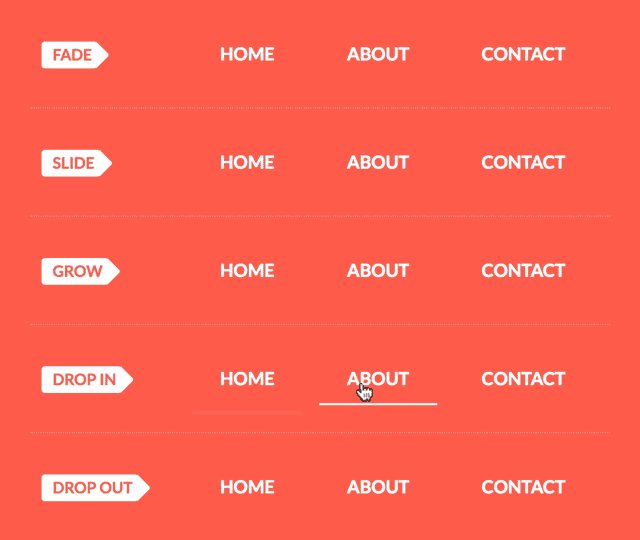
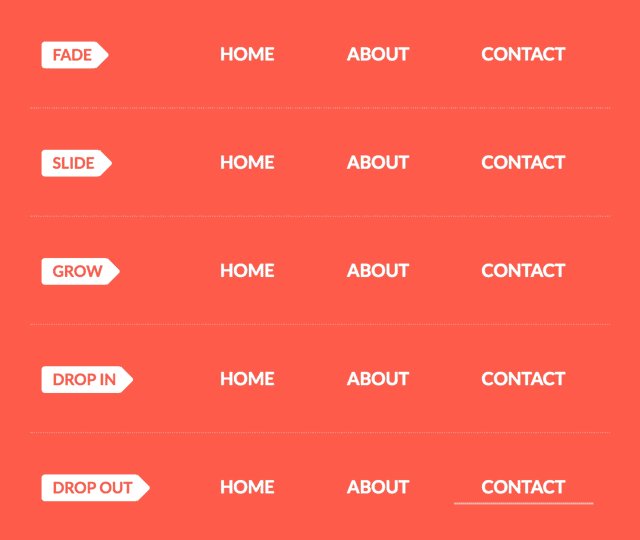
Y'all besides take quite a few options when information technology comes to animations. These include under-, over-, and double-line animations also every bit framed, background, and subtle text animations.
Click the Arrow dropdown to select the type you desire. And so click on Animation to encounter the individual options. There are some examples in action here.
The Submenu Indicator changes how submenus' arrow icons are displayed. To customize submenus a niggling more, go to the Style tab and uncollapse Dropdown. Change how they deed on normal and hover states, customize typography, add a border, shadow, or divider, and of course tweak the padding.
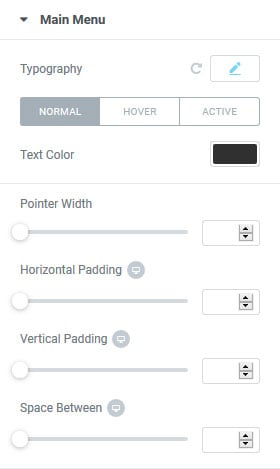
One time yous take your card layout how yous like information technology, it'south time to customize it a little more with color and padding tweaks. Go to the Style tab and uncollapse Primary Bill of fare. Here, y'all command everything about the design of your card items.
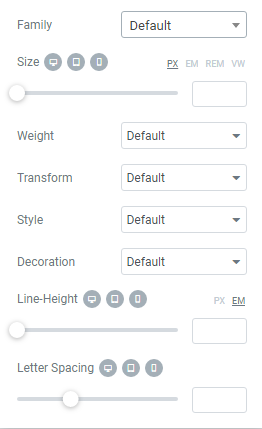
Switch on Typography to edit the text size, font, weight, ready it to all upper/lowercase, and tweak the styling — with individual choices for each type of device. Make your text larger on mobile, a different color entirely on desktop, anything you like.
Utilize the Text Color andArrow options to customize the color of your card links while normal, hovered, and when information technology's the active page. Use the Hover and Active buttons to edit the different states.
Customizing spacing with pixel-perfect precision is also easy; everything from text padding, letter spacing, and line-height is available. Set up a number or drag the bars to change it.
- Line-Height– This changes the height of the line, the padding above and below text, like to vertical padding
- Alphabetic character Spacing– College values mean more spacing between each letter of the alphabet.
- Pointer Width– The thickness of the lines that announced on hover and when a menu item is agile.
- Horizontal Padding – This is the space betwixt each menu item, or between the card items and the cavalcade edges if yous're using vertical layout.
- Vertical Padding– Conversely, this is the space between the top and bottom of the column, or the carte du jour items if you're using vertical layout.
- Infinite Between– Use this value to put more space between each menu particular.
- Border Radius– This adds rounded corners if you have a background color.
You lot tin can fix a different value for desktop and tablet style if you set your breakpoint to be on mobile devices. Otherwise, you need to edit the mobile options.
And finally, the Advanced tab allows you to set CSS classes, change the margin and padding, add a background image to the menu, modify responsive settings, and more. Just be careful editing these every bit you could break your site for mobile users.
The Nav Carte du jour widget likewise comes with some mobile options under the Layout tab, to optimize your menu on smaller devices. Here's the list of options explained:
- Breakpoint – When does your card layout alter to better suit smaller devices? At tablet or mobile resolution?
- Full Width – Plough this on, and the mobile menu will stretch across the screen rather than just across the column width of your nav menu.
- Marshal – Heart the mobile menu links, or have them appear to the side.
- Toggle – Keep the hamburger menu (three lines) indicator, or plow information technology off entirely for mobile.
- Toggle Marshal – Align the hamburger icon eye, left, or right.
Under the Style tab, you'll notice options to modify the appearance of the mobile bill of fare toggle as well (Toggle Push button), customize the color, groundwork, change the size, and add a border.
Call up there is an option for Responsive Mode at the lesser of the Elementor sidebar. It lets you see a preview of how the mobile menu will look on both tablet and mobile screens.
At that place are several ways to create a custom nav menu in WordPress. As you've seen, the default settings of the platform do its job and are easy to use.
Still, if you feel like your menu is missing something, or it isn't quite as flexible as y'all need information technology to be, the Elementor Nav Menu widget might be the better choice for you.
It makes creating and customizing menus a simple task, is flexible, and full of potential. In short, it doesn't but do the task — it finishes information technology.

Source: https://elementor.com/blog/custom-navigation-menu/
Posted by: thorntonhishad.blogspot.com













0 Response to "How To Change Burger Icon Color In Wordpress"
Post a Comment